Situation:
Fantastec was expanding its SWAP digital collectibles platform to include U.S. college football. With licensed partnerships from top programs like Michigan, Syracuse, and Michigan State, the challenge was to craft a standout visual identity that would energise American fans and elevate perceived value in a competitive NFT market as well as the original European sports team.
Project Goal:
As Lead Designer, I was responsible for designing a cohesive visual system for the digital card drops, promotional assets, and in-app visuals. The cards had to reflect each team’s brand while maintaining a unified, premium look for the platform plus, they had to feel exciting enough to drive fan purchases.
Action:
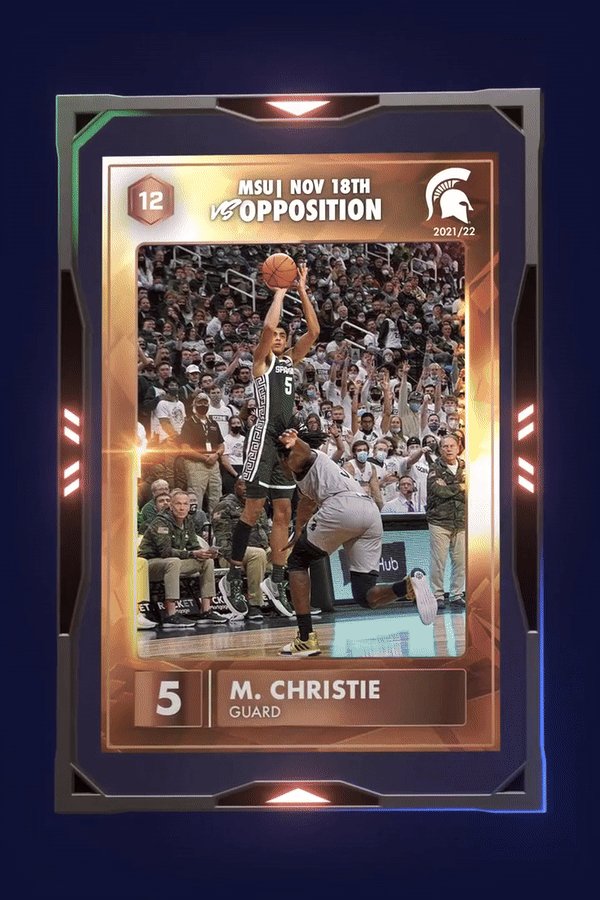
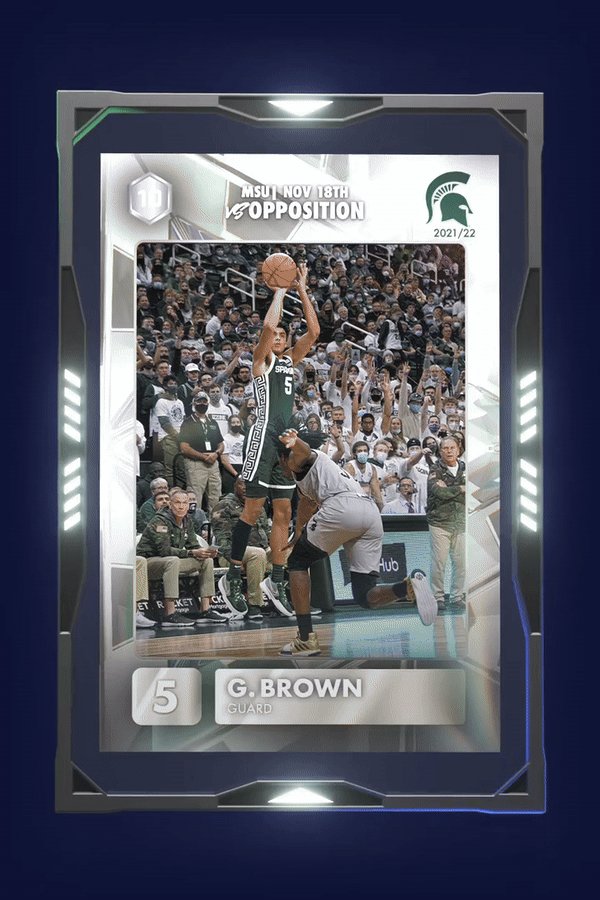
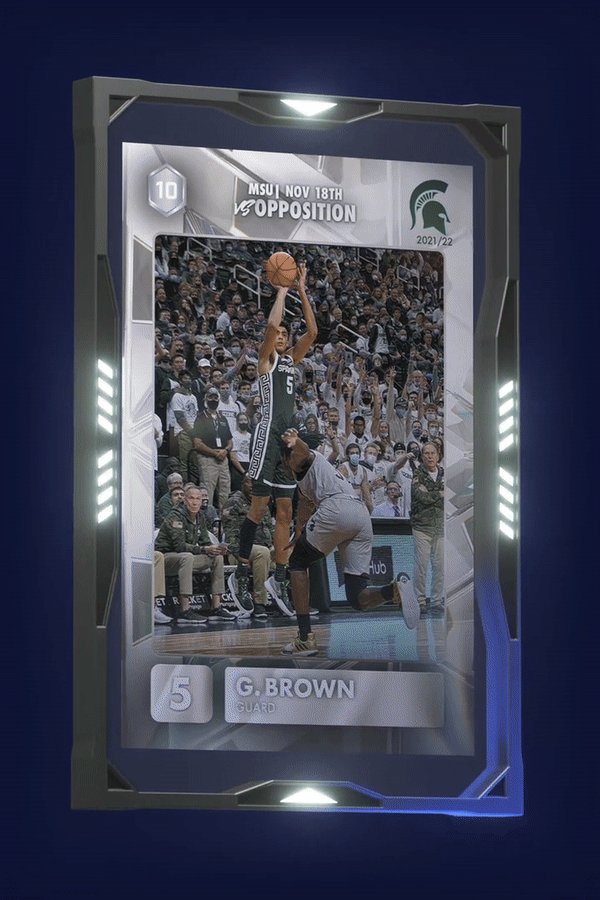
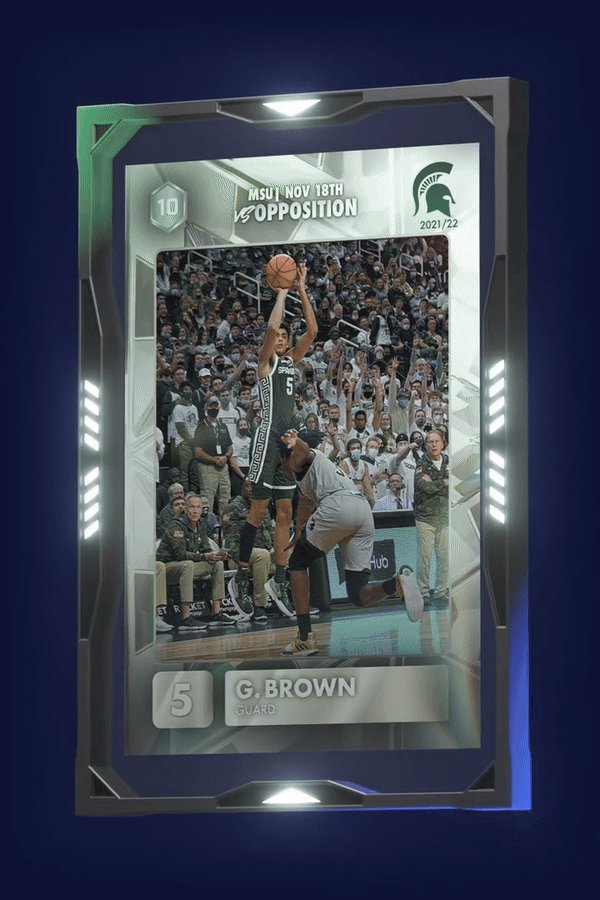
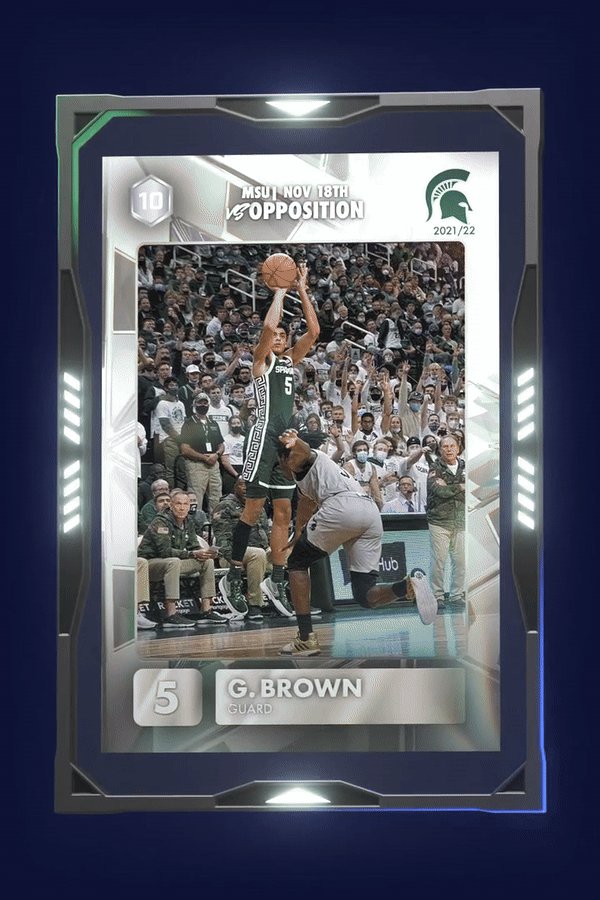
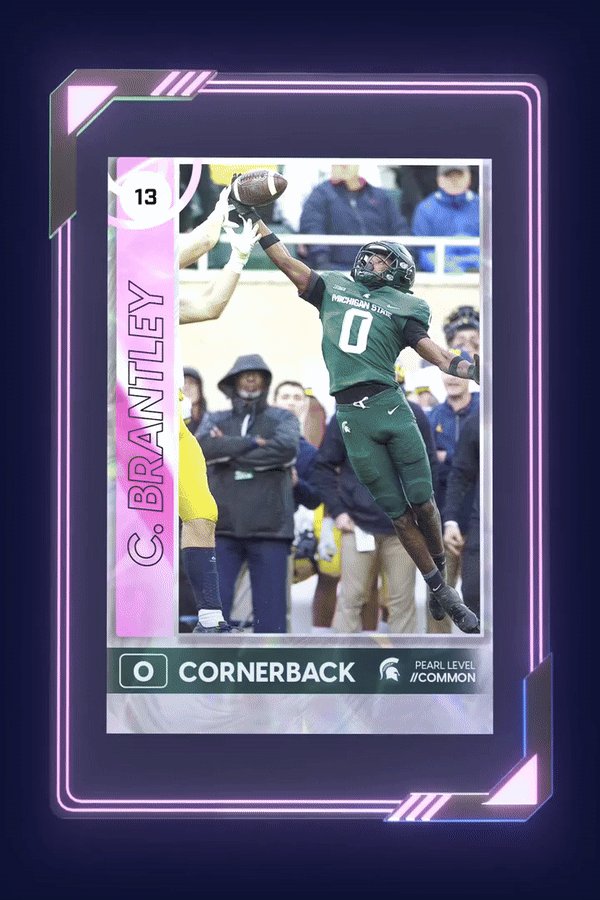
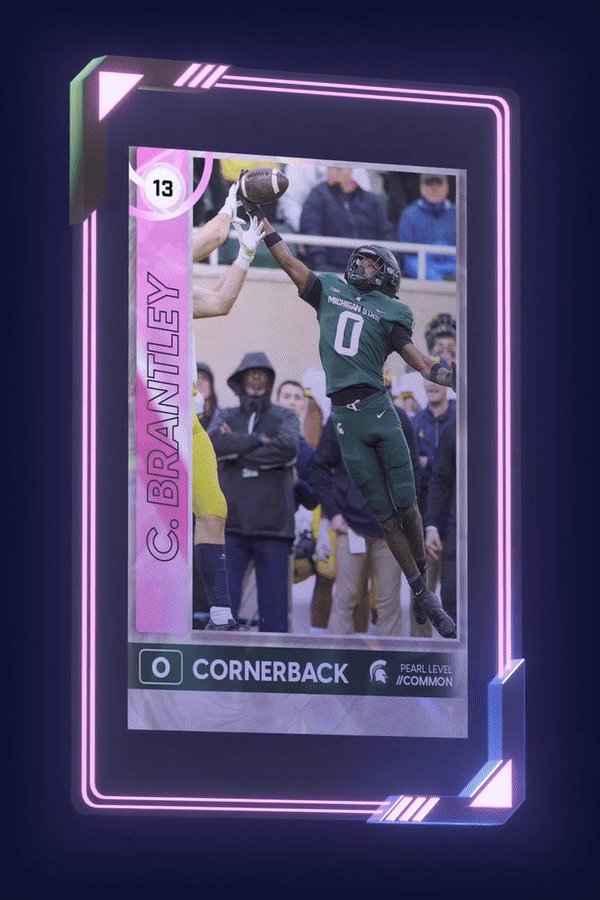
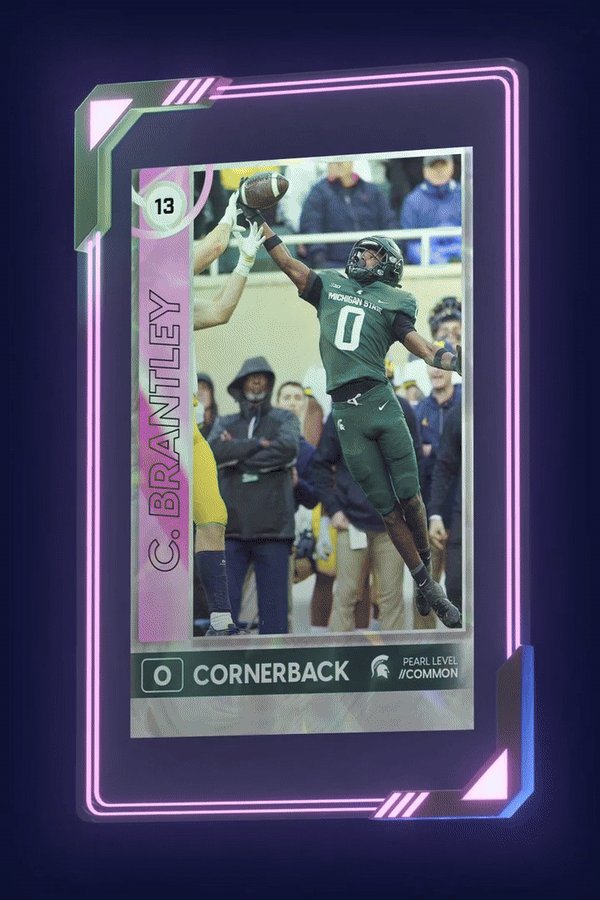
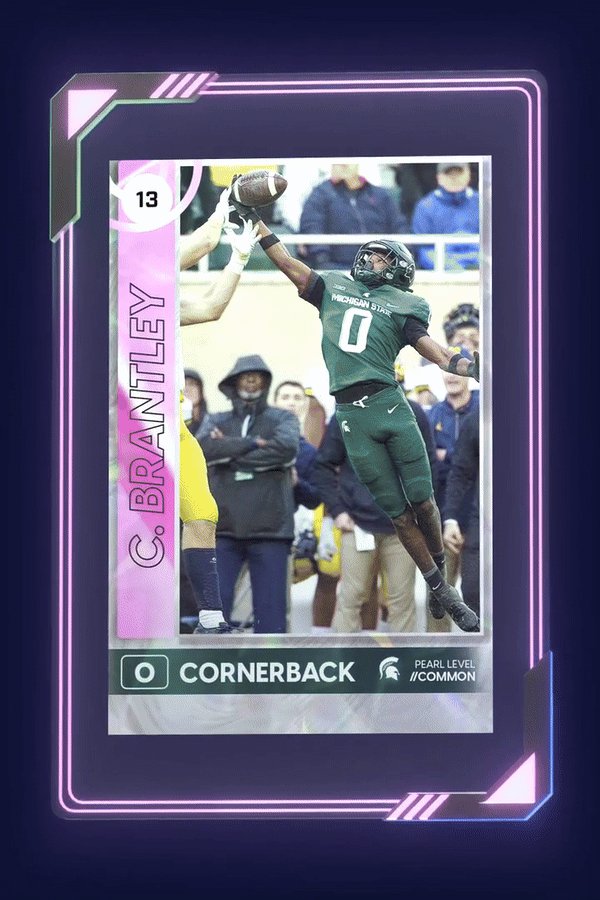
I led the creation of a cutting-edge 3D card system with custom lighting, metallic finishes, and layered UI to evoke the feel of physical trading cards. Each university had its own stylised design variant-incorporating official branding, custom textures, and colour palettes (such as Syracuse’s electric orange or Michigan’s deep navy and gold). I also directed animation sequences, including dynamic card reveals and collectible motion effects. These visuals were deployed across app banners, promotional graphics, and limited edition drops, all built to a scalable system that allowed future content to roll out seamlessly.
Result:
The launch became Fantastec Swap’s highest-grossing drop to date, breaking internal revenue records and setting a new creative standard for future releases. Engagement surged across key metrics app downloads, pack openings, and peer-to-peer trading-proving that high-end design could drive both fan excitement and commercial success.
Pack Opening 3d animation
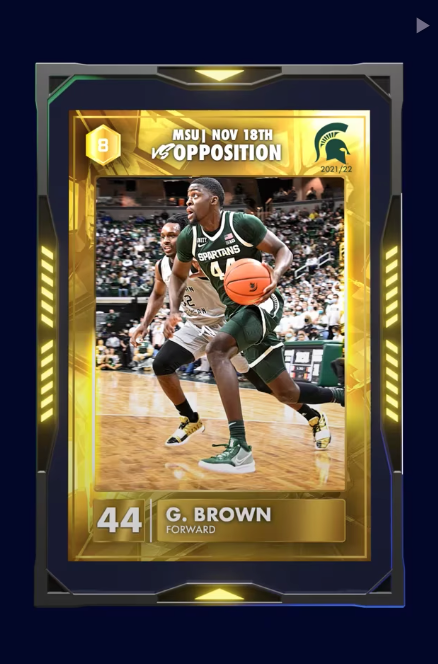
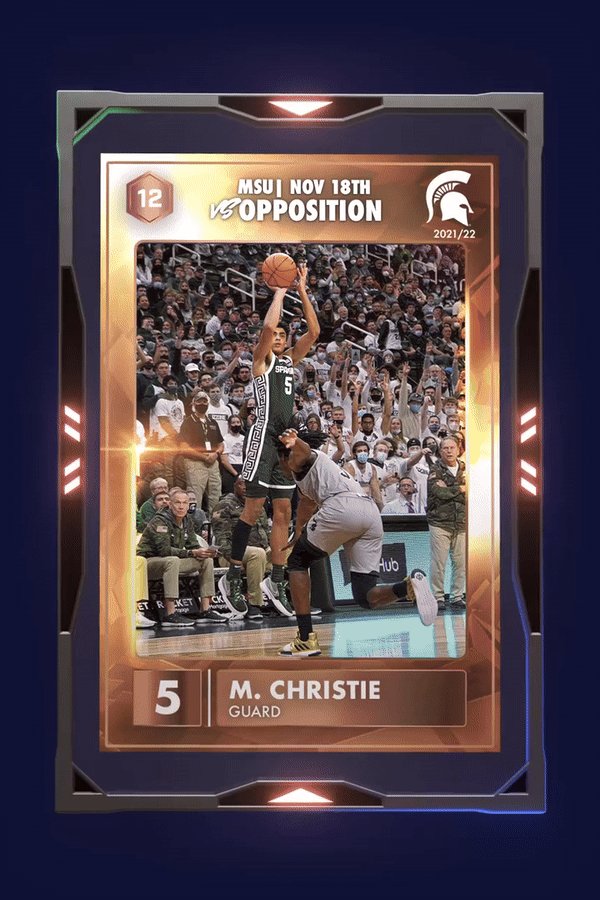
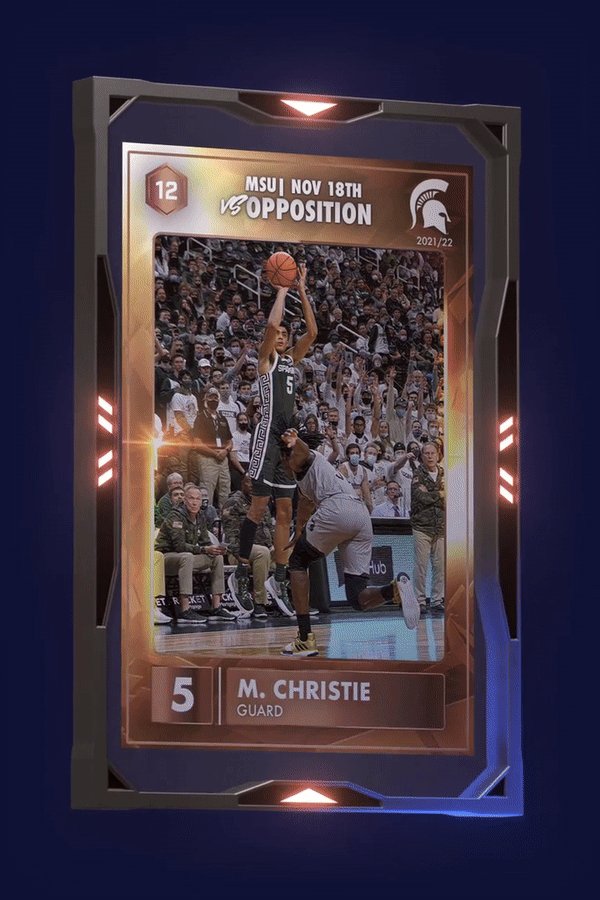
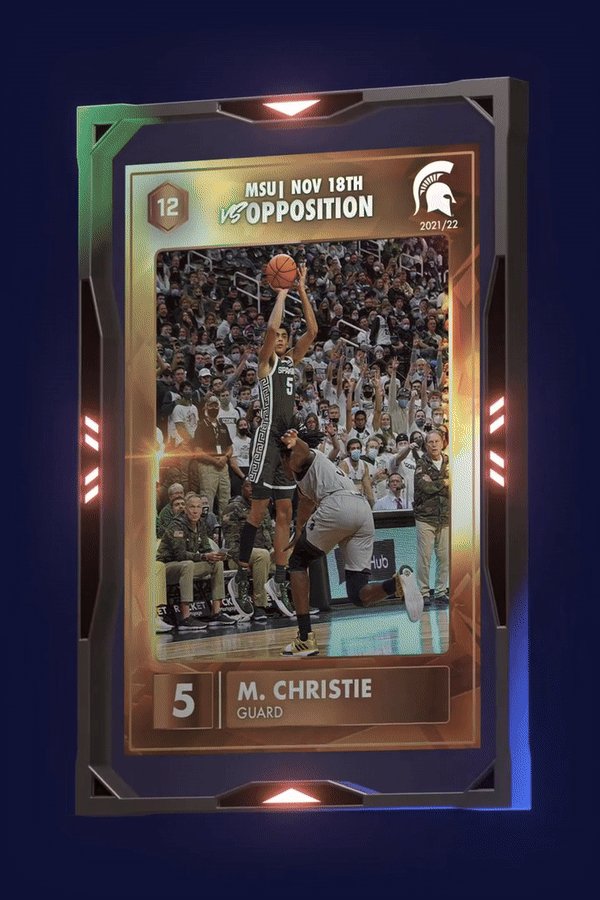
Sports Card/ Moments Designs







Social Media Graphics for each post and each collection drop.
Syracuse University, Michigan, Michigan State
3D rotate animation. Each collection had individual player moments.








Thank you for viewing!





